
Trik widget ini hanya berlaku untuk perangkat smartphone ya sobat, dan tidak berlaku untuk perangkat iPad, tablet, dan sebaginya.
Oh iya, nanti sobat juga bisa mencoba tri blogging lainnya yaitu Cara Menampilkan Widget Blog Hanya di Homepage atau Postingan
Cara Menonaktifkan Widget Blog di Tampilan Versi Mobile
1. Masuk ke blogger.2. Pilih menu Tata Letak, kemudian pilih widget yang ingin sobat sembunyikan.
3. Klik pada bagian url link widget tersebut, di akhir link ada keterangan widgetId=HTML3

4. Setelah mengetahi id widgetnya, klik menu Template - Edit HTML.
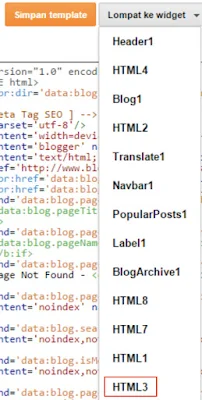
5. Klik menu Lompat ke Widget (Jump to Widget) dan pilih id widget yang diketahui sebelumnya.

6. Sobat akan otomatis menuju ke tampilan seperti gambar dibawah ini.
7. Klik pada bagian yang dilingkari warna biru. Misalkan kode yang sobat temukan seperti berikut:
<b:widget id='HTML3' locked='false' title='' type='HTML' visible='true'
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>{codeBox}
8. Tambahkan tag kondisional isMobileRequest, dengan menambahkan kode berikut tepat dibawah kode <b:includable id='main'>
<b:if cond='data:blog.isMobileRequest == "false"'>{codeBox}
dan kode berikut tepat dibawah kode <b:include name='quickedit'/>
</b:if>{codeBox}
Jika sudah ditambahkan, susuannya akan menjadi seperti ini:
9. Simpan.
<b:widget id='HTML3' locked='false' title='' type='HTML' visible='true'>
<b:includable id='main'>
<b:if cond='data:blog.isMobileRequest == "false"'>
<!-- only display title if it's non-empty -->
><b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>{codeBox}
9. Simpan.
Tambahan!
Ada beberapa widget tertentu memiliki javascript atau jQueri. Maka dari itu lebih baik menonaktifkan script yang tidak diperlukan pada tampilan versi mobile. Jika sobat menonaktifkan widget tetapi lupa menonaktifkan scriptnya, maka javascript tersebut akan tetap di load di latar belakang blog yang mengakibatkan lambatnya loading blog. Jika sobat ingin menonaktifkannya juga, sobat dapat menggunakan tag kondisional seperti berikut ini:{alertWarning}
<b:if cond='data:blog.isMobileRequest == "false"'>
JavaScript untuk Sembunyikan
</b:if>{codeBox}
Tag kondisional diatur menjadi false berarti script tersebut tidak akan dimuat dalam perangkat mobile dan akan memuat dalam versi desktop.{alertInfo}
Sekian tutorial blogger pemula mengenai Cara Menonaktifkan Widget Blog di Tampilan Versi Mobile. Semoga bermanfaat!

