
Kali ini Santai Bareng NET akan membagikan Cara Membuat Kotak Script (Bingkai) di Dalam Postingan Blog. Dengan menyematkan kotak script dalam tulisan blog tentunya akan terlihat lebih menarik dan membuat pengunjung betah mengunjungi blog kita. Kebanyakan para blogger menggunakan kotak dalam postingan untuk menaruh kode script HTML, Javascript, CSS maupun informasi penting lainnya.
Akan tetapi, fasilitas kotak script yang dapat disematkan di dalam postingan ini tidak disediakan oleh penyedia layanan blog, maka dari itu kita harus membuatnya sendiri. Bagaimana cara membuat dan menampilkannya? Caranya mudah kok!
Sebelum lanjut, nanti sobat juga bisa menerapkan Cara Menambahkan Efek Bintang pada Widget Popular Posts di Blog untuk mempercantik tampilan blog.
{tocify} $title={Daftar Isi}
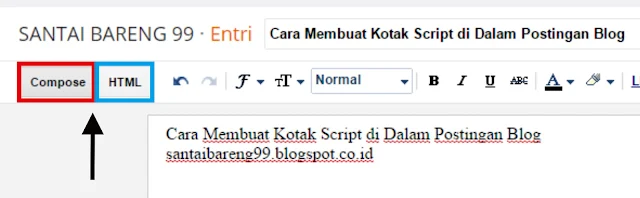
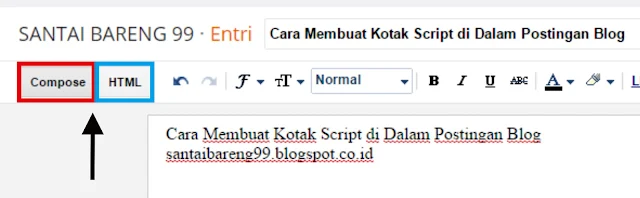
2. Buat Postingan Baru - Ubah tab Compose ke HTML

3. Copy paste script ini, dan kembali ke postingan di blogger dalam mode HTML. (Lihat gambar!)

4. Untuk melihat hasilnya kembalikan mode HTML ke Compose

5. Selesai.
Cara Membuat Kotak Script (Bingkai) di Dalam Postingan Blog
1. Masuk ke blogger.2. Buat Postingan Baru - Ubah tab Compose ke HTML

3. Copy paste script ini, dan kembali ke postingan di blogger dalam mode HTML. (Lihat gambar!)
<div style="border: 3px #007abe Double; padding: 10px;background-color:#ffffff;text-align: left;"> Santai Bareng 99 (ganti tulisan ini).</div>{codeBox}


Ganti tulisan "Santai Bareng 99 (ganti tulisan ini)" sesuai keinginan sobat.{alertInfo}
5. Selesai.
<div style="border: 3px #007abe Double; padding: 10px;background-color:#ffffff;text-align: left;"> Santai Bareng 99 (ganti tulisan ini).</div>{codeBox}
Keterangan:
- border: 3px = ketebalan kotak script, ganti sesuai keinginan.
- #007abe = warna kotak script, ganti sesuai keinginan.
- Double : Bentuk frame kotak. (ganti sesuai keinginan atau juga bisa dihilangkan).
- padding: 10px = panjang kotak script ke bawah, lebarnya otomatis sampai ke ujung posting.
- background-color:ffffff = warna dalam kotak script.
- Dan text-align:left; = posisi tulisan didalam kotak script berada di kiri.{alertInfo}
Daftar kode lainnya untuk membuat frame kotak script
Kode "Double" pada script diatas, bisa sobat ganti dengan kode dibawah ini (Kode di dalam kurung).
Santai Bareng NET (Double).
Santai Bareng NET (Dotted).
Santai Bareng NET (Dashed).
Santai Bareng NET (Groove).
Santai Bareng NET (Inset).
Santai Bareng NET (Outset).
Santai Bareng NET (Ridge).
Santai Bareng NET (Solid).
Sobat juga bisa mencoba Cara Memberi Pesan Peringatan di Blog Saat di Klik Kanan juga lho!
Sekian tutorial blogger pemula mengenai Cara Membuat Kotak Script di Dalam Postingan Blog. Semoga bermanfaat!
Sekian tutorial blogger pemula mengenai Cara Membuat Kotak Script di Dalam Postingan Blog. Semoga bermanfaat!

